Плагины и эффекты для Figma. Как использовать это в дизайне
Когда-то веб-дизайнерам приходилось использовать фотошоп, но теперь есть Figma и это очень замечательно, что создали такой инструмент для создания сайтов и не только. Еще очень удобно, что можно работать просто в браузере, не скачивая саму программу. Но речь в статье пойдет не об этом, а о всевозможных эффектах и плагинах, которые можно делать в Figma.
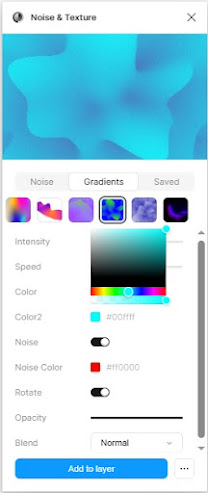
Плагин Noise & Texture
С этим
плагином можно сделать интересный градиент, различные эффекты. Создайте
прямоугольник. Выделите его.
Далее Menu – Plugins – Noise & Texture
Выберите Gradients, далее Вы можете выбрать любой
градиент на Ваш вкус.
Можно поиграться
с цветами, поменять как больше нравится и нажмите Add to Layer. Вот такой эффект заливки получился
у меня.
Как сделать эффект стекла в Figma
А теперь из
нашего прямоугольника сделаем эффект стекла. Выделите его и нажмите слева на
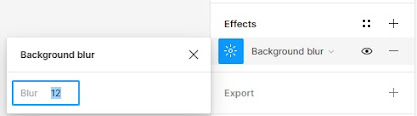
панели Effects плюсик.
Там выберите пункт Background blur. Затем рядом нажмите на «солнышко» и
поставьте там 12.
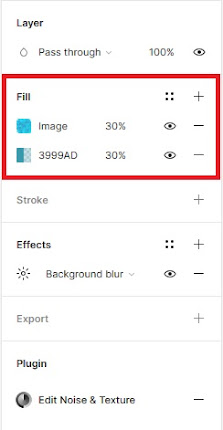
Теперь чтобы
сделать прозрачность, установите с заливкой параметры примерно 30%. Это
делается на панели слева.
Далее
возьмите любой объект или картинку и сверху поместите наш прямоугольник.
Получился эффект стекла.
Как преобразовать текст в векторную
графику
Создайте
фрейм и напишите текст, который нужно преобразовать в кривые.
Далее
нажмите Ctrl+E или правой клавишей мыши и выберите Flatten.
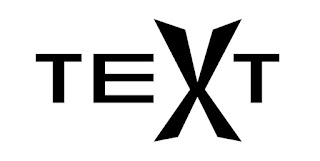
Нажмите
дважды мышкой по тексту, чтобы выделить. Должно получится вот так.
Теперь щелкаете на точки и вытягиваете буквы как Вам угодно. Можно делать различные эффекты, вытягивать букву Е или другие.
Как сделать мокап в Фигме
Что такое Mockup? Если своими словами, то это когда
мы показываем готовый результат любого проекта, как будет выглядеть в реале
сайт, логотип, баннер и т.д. Мокапы можно создавать как компьютеров, так и
одежды, кружек, канцелярии и т.д. Давайте создадим мокап мобильного телефона,
чтобы показать заказчику как будет выглядеть его сайт в мобильной версии. Итак,
у нас есть главная страница сайта. Нажимаем Menu – Plugins – Mockup.
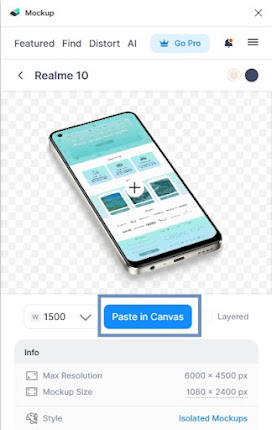
Выбираем смартфон
какой нам по душе. Далее нажимаем на нем плюсик. Щелкаем по фрейму с нашим
сайтом в фигме и плагин преобразует нашу главную страницу на экран гаджета.
В Figma очень много всевозможных плагинов,
эффектов, которые в одной статье не осветить. Поэтому на сегодня пока все.
Пробуйте на практике, тренируйтесь.
Автор: Алёна Кувшинова


















Комментарии
Отправить комментарий